[HTML] input태그 사용하기 - 웹페이지에서 정보 입력을 위한 태그 활용

input태그 사용하기
<input>태그는 웹페이지에서 사용자의 행동에 따른 정보를 입력 받을 수 있게 도와주는 태그입니다.
<from>이라는 태그와 함께 사용되는 것이 일반적인데, 이 부분까지 들어가면 이제 html 본연의 영역에서 훌훌 넘어 탈출하는 부분이라 어떻게 연관지어 설명을 할지 조금 고민입니다.(다음 포스팅부터는 html이 아닌 다른 JavaScript, CSS 부분과 연계되는 부분을 풀어낼 방법을 고민해봐야겠습니다.)
<input>태그의 구성은 3가지 속성을 포함하고 있습니다.
- type : 유형을 결정하는 속성 값
- value : 태그의 값을 설정하는 속성 값
- name : 전달되는 값의 이름을 설정하는 속성 값
위와 같이 구성되어 있습니다.
그리고 태그를 사용할 때의 형태는 다음과 같이 type, name, value 속성의 순서대로 사용이 가능합니다.

위의 예시에는 type 속성을 "button"으로 만들었습니다.
type 속성에 따라 웹페이지에 표시되는 형태가 달라집니다.
다양한 속성들이 있는데 다음과 같은 속성 값들이 웹페이지에 자주 사용되고 있습니다.
- text : 기본 텍스트 입력 창 생성
- password : 비밀번호 입력 창 생성 (해당 창에 텍스트를 입력하는 경우 *로 표시)
- button : 기본 버튼 생성
- radio : 기본 라디오 버튼 생성
- checkbox : 기본 체크박스 생성
- file : 파일 선택 버튼 생성
- hidden : 사용자에게 보이진 않지만, 웹페이지에서 생성된 값을 전송하는 기능
이외에도 많은 속성 값을 사용할 수 있지만 처음에 가장 쉽게 접할 수 있고, 어딘가에서 볼 수 있는 그런 기능들이지 않을까 싶습니다.
간단하게 구체적으로 사용되는 사용법보다는 일단 html은 웹페이지의 문서를 작성하고 구성과 형태를 잡아주는 기능을 담당하고 있기에 웹페이지에 실제 적용되는 모습을 보고 우선 이런 태그가 있구나 정도로 넘어가면 될 것 같습니다.
"<input> 태그 예제 코드"
text = <input type ="text" name="text" value="text value"><br>
password = <input type ="password" name="password" value="password value"><br>
button = <input type ="button" name="button" value="button value"><br>
radio = <input type ="radio" name="radio" value="radio value"><br>
checkbox = <input type ="checkbox" name="checkbox" value="checkbox value"><br>
file = <input type ="file" name="file" value="file value"><br>

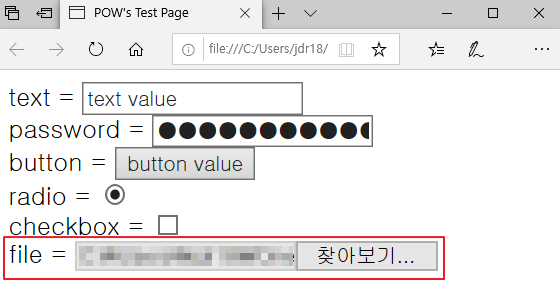
보시면 text와 password는 동일하게 텍스트를 입력할 수 있는 창으로 나타나지만 value 의 값이 text는 그대로 표시가 되는 반면, password 안에 있는 value는 우리가 비밀번호를 입력하면 볼 수 있듯이 입력한 내용들이 가려져서 보여지는 것을 확인할 수 있습니다.
그리고 버튼은 일반적인 버튼의 형태가 나타나며, 라디오버튼과 체크박스는 회원가입이나 설문조사에서 많이 볼 수 있는 기본적인 형태로 표시가 되어 있습니다.
그리고 file 속성으로 만든 <input> 태그는 내 PC의 파일을 찾아 볼 수 있도록 버튼이 생성되었고 실제로 '찾아보기...' 버튼을 누르게 되면 파일을 검색할 수 있는 창이 나타납니다.

여기서 파일을 하나 선택해서 '열기' 버튼을 누르게 되면 파일을 추가하는 부분까지 자동으로 구현이 되어 있는 부분을 볼 수 있습니다.

이렇게 <input>태그를 사용하게 된다면 웹페이지에서 기본적인 UI를 구성하기에 굉장히 간편하게 되어 있습니다.
더욱 자세한 사용법이나 웹페이지에서 어떤 역할을 수행할 수 있는지와 어떤 다른 코드들과 만나 기능을 완성하는지는 다른 언어들을 조금 소개한 뒤 다른 카테고리에서 확인하실 수 있도록 준비하겠습니다.
'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| [HTML] 주석 처리하는 방법 (12) | 2020.04.20 |
|---|---|
| CSS란? - 왜 CSS가 나오게 되고 사용하고 있는 것일까? (47) | 2020.04.17 |
| [HTML] li 태그, ul 태그, ol 태그, dl 태그 사용하기 (13) | 2020.04.14 |
| [HTML] p 태그, br 태그 사용하기 - 기능과 차이점 확인 (0) | 2020.04.13 |
| [HTML] span 태그 사용하기 (5) | 2020.04.09 |




