[HTML] li 태그, ul 태그, ol 태그, dl 태그 사용하기

li 태그, ul 태그, ol 태그, dl 태그 사용하기
이번에는 태그가 조금 많습니다.
이 4가지 태그를 같이 소개하는 이유는 이전 포스팅과 비슷한데요.
4가지 태그가 모두 연관성이 있고, 비슷한 기능들을 하고 있기 때문입니다.
위에 소개한 4개의 태그는 동일하게 웹페이지에서 '목록'을 만들기 위해 사용되는 태그입니다.
- <ul> 태그 : 목록 안의 항목들에 기호를 붙여 구분하는 태그
- <ol> 태그 : 목록 안의 항목들에 숫자 또는 순서를 구분할 수 있는 기호를 붙여 구분하는 태그
- <dl> 태그 : 아무 기호없이 목록을 만드는 태그 (<dt>, <dd> 태그와 함께 사용된다.)
- <li> 태그 : 목록 내부에서 항목들에 활용되는 태그
위 4가지 태그는 다음과 같이 구분됩니다.
제가 굳이 위에 처럼 리스트를 만든 이유는 바로 위와 같이 웹페이지에서 표시되게 하는 태그이기 떄문입니다.

바로 빨간색으로 표시가 되어 있는 부분입니다.
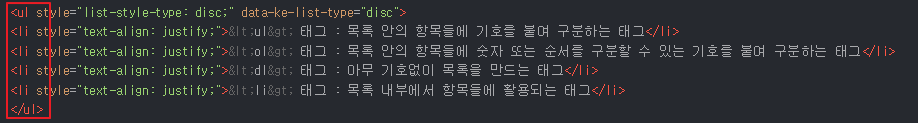
그렇다면 글쓰기에 들어가서 'HTML 모드'로 변경을 해서 확인을 해볼 수 있습니다.

위에 글을 보시다시피 항목 앞에 기호로 목록이 구분되어 있는 것을 확인할 수 있고, HTML 모드로 들어가서 확인해보면 <ul> 태그가 사용이 되어있는 것을 확인할 수 있습니다.
물론 뒤쪽에 style 등 다양한 설정들이 되어 있지마 지금은 크게 신경 쓰지 않으셔도 됩니다.
그리고 내부에 있는 항목들은 <li> 태그로 하나하나 항목들이 구분되어서 사용되고 있습니다.
한 번에 테스트 해보겠습니다.
일단 <ul> 태그와 <ol> 태그는 사용법이 유사합니다. 둘 다 동일하게 <li> 태그를 통해서 항목들을 표시하고 있습니다.
그리고 <dl> 태그는 조금 다른 사용법을 가지고 있습니다.
<dl> 태그는 'Definition lIst' 의 약자입니다.
한마디로 용어를 정리할 때 사용되는 태그입니다.
여기서 내부에 포함되는 태그는 <dt> 태그와 <dd> 태그가 있습니다.
<dt> 태그는 'Definition Title'로 용어에 대한 제목을 나타내는 부분이고, <dd> 태그는 'Definition Data'로 실제 안에 들어가는 설명을 구분지어주는 태그입니다.
"<ul> 태그, <ol> 태그 예제 코드"
<ul>
<li> ul list 01 </li>
<li> ul list 02 </li>
</ul>
<ol>
<li> ul list 01 </li>
<li> ul list 02 </li>
</ol>

다음과 같이 사용할 수 있습니다.
"<ul> 태그, <ol> 태그 예제 코드"
<dl>
<dt> dl list </dt>
<dd> list 01 </dd>
<dd> list 02 </dd>
</dl>

이렇게 리스트로 표현을 했지만 실제 용어를 정리하는데 많이 사용되는 태그입니다.
'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| CSS란? - 왜 CSS가 나오게 되고 사용하고 있는 것일까? (47) | 2020.04.17 |
|---|---|
| [HTML] input태그 사용하기 - 웹페이지에서 정보 입력을 위한 태그 활용 (39) | 2020.04.16 |
| [HTML] p 태그, br 태그 사용하기 - 기능과 차이점 확인 (0) | 2020.04.13 |
| [HTML] span 태그 사용하기 (5) | 2020.04.09 |
| [HTML] img 태그 사용 (5) | 2020.04.08 |




