[HTML] p 태그, br 태그 사용하기 - 기능과 차이점 확인

p 태그(Tag), br 태그(Tag) 사용하기
이번에는 <p> 태그와 <br> 태그를 같이 설명해보겠습니다.
이 두가지의 태그를 같이 설명드리는 이유로는 두 가지 태그가 비슷한 기능을 하고 있기 때문입니다.
하지만 자세히 확인해보면 각 태그 별로 어느정도의 차이점이나 사용에 있어 기능의 범위가 구분이 되어 있기 때문에 같이 설명드리는 것이 좋지 않을까 싶어서 설명드립니다.
우선 기능을 소개하면 간단하게 두 가지 태그는 모두 글을 줄을 바꿔주는 기능을 하고 있습니다.
그렇다면 먼저 <p> 태그를 소개해보겠습니다.
"<p> 태그는 문단을 나누는 태그"
<p> 태그는 하나의 문단을 구성하는 태그입니다.
이전에 작성한 태그에서 예제들을 자세하게 확인해보셨다면 조금 의아한 부분을 보셨을 것 입니다.
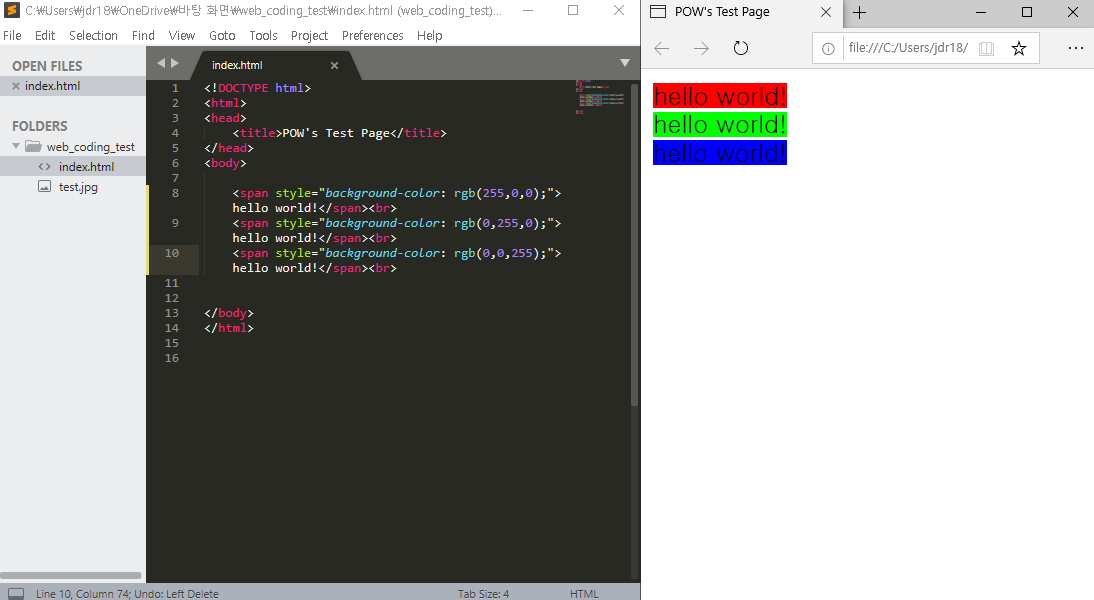
이전에 <span> 태그를 사용할 때 'hello world!' 라는 문구가 3번 작성되었고, 코드 상에서 보게되면 각 태그끼리 줄이 바뀌어져 있음에도 표시가 되는 부분에서는 3 문장이 이어져서 출력이 되는 것을 확인할 수 있었습니다.
바로 이렇게 말이죠.

웹페이지 문서를 작성하기 위한 html 코드에서는 이렇듯 코드상에서 [Enter]가 눌러져 줄이 바뀌어 있다고 하더라도 실제 웹페이지에서 알 수 있도록 줄 바꿈에 대해서 표시를 하지 않게 된다면 작성된 문장 또는 단어들이 위와 같이 길게 옆으로 붙으면서 나열만 되는 것을 확인할 수 있습니다.
그렇다면 이전 예제를 그대로 가지고 <p> 태그를 더해보겠습니다.
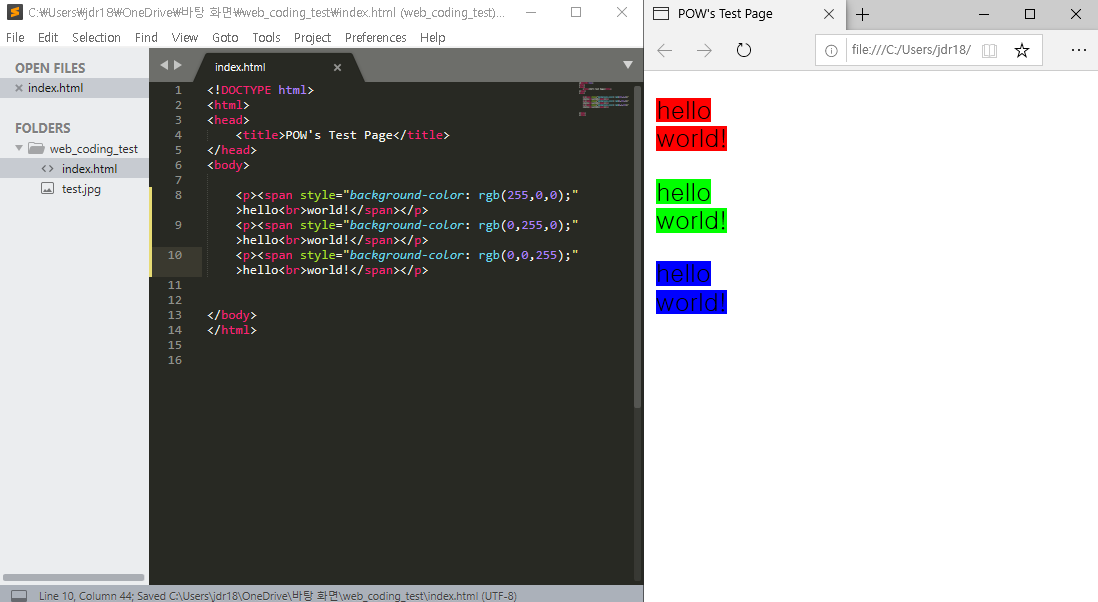
<p><span style="background-color: rgb(255,0,0);">hello world! </span></p>
<p><span style="background-color: rgb(0,255,0);">hello world! </span></p>
<p><span style="background-color: rgb(0,0,255);">hello world! </span></p>

다음처럼 문단을 구분지어서 줄이 변경되는 것을 확인할 수 있습니다.
영상으로 보게 되면 쉽게 이해가 되지 않을까 싶습니다.
"<br> 태그는 줄 바꿈을 표시하는 태그"
다음으로 <br> 태그는 어떤 기능을 가지고 있을까요?
결론부터 말씀드리면 <br> 태그를 사용하면 <p> 태그처럼 줄을 변경할 수 있습니다.
하지만 <p> 태그와 다르게 줄을 변경하고 싶은 부분에서 닫는 태그 없이 단독으로 사용 가능합니다.
<span style="background-color: rgb(255,0,0);">hello world! </span><br>
<span style="background-color: rgb(0,255,0);">hello world! </span><br>
<span style="background-color: rgb(0,0,255);">hello world! </span><br>

다음처럼 <br> 태그를 사용해도 줄이 변경되는 것을 확인할 수 있습니다.
하지만 조금 차이점이 눈에 보이실텐데요. 바로 줄의 간격이 좁아졌다는 것을 확인할 수 있습니다.
<p> 태그와 <br> 태그의 차이점
위에서 확인한 것과 같이 눈으로 봤을 때 기능은 동일해보입니다.
하지만 자세히 알아보면 꾀나 큰 차이가 있습니다.
<p> 태그는 "하나의 문단을 묶어주는 태그"로 사용되기 때문에 문단이 끝나고 난 뒤에 줄이 바뀌는 것이고, <br> 태그는 "단순 줄을 바꾸는 기능"만을 가진 태그라는 점입니다.
한 마디로 <p> 태그는 문단을 나누기 위한 목적으로 단지 태그가 끝나는 부분에서 줄이 바뀌는 기능을 포함하고 있을 뿐 단순히 줄을 바꾸기 위해서 사용하는 태그가 아니라는 점입니다.
하나의 문단이 가지는 범위를 지정할 수 있고 그 안에 포함 된 문단이 가지는 스타일을 CSS를 활용해 따로 설정을 할 수 있는 부가적인 속성을 지정해 줄 수 있는 태그입니다.
그에 비해, <br> 태그는 단순히 강제적인 줄을 바꾸는 기능만을 가진 태그입니다.

이렇게 <p> 태그 안에 줄을 변경하고 싶은 부분에 <br> 태그를 넣으면 해당 위치에서 줄이 변경되는 것을 확인할 수 있습니다.
<br> 태그로 줄을 변경하면 내가 원하는 위치를 정확하게 집어서 줄 바꿈 기능을 추가할 수 있지만, 웹페이지는 기기(스마트폰, PC, 태블릿 등)별로 다양한 해상도와 사용자가 원하는 크기를 맞춰 웹페이지의 확대 비율을 조절해서 사용하고 있어 너무 남발하는 경우 가독성에서 오히려 불리한 점을 가질 수도 있습니다.
이렇듯 비슷해 보이는 기능을 가진 태그지만, 각 태그가 영향을 주는 범위 또는 기능, 사용자를 생각해서 좀 더 높은 가독성과 편리함을 줄 수 있는 태그를 사용하는게 좋을 것 같습니다.
'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| [HTML] input태그 사용하기 - 웹페이지에서 정보 입력을 위한 태그 활용 (39) | 2020.04.16 |
|---|---|
| [HTML] li 태그, ul 태그, ol 태그, dl 태그 사용하기 (13) | 2020.04.14 |
| [HTML] span 태그 사용하기 (5) | 2020.04.09 |
| [HTML] img 태그 사용 (5) | 2020.04.08 |
| 자바스크립트(Java Script)가 html 코드와 어떻게 다른가? (3) | 2020.04.07 |




