어플 & 웹 화면 설계에 편리한 무료 웹사이트, 프로그램

어플 & 웹 화면 설계에 편리한 무료 웹사이트, 프로그램
일반적으로 어플리케이션이나 웹페이지를 설계하고 개발을 진행할 때, 기획자, 개발자, 디자이너가 공통적으로 공유할 수 있는 계획안 또는 화면 구성에 대한 파일들이 필요합니다.
가장 쉽게는 파워포인트를 사용해서 쉽게 만들 수 있지만, 스토리보드나 화면 구성안을 설계할 때 생각보다 많은 불편함이 뒤따라 옵니다.
일단 가장 불편한 부분은 각 화면마다 페이지를 작성하고 설명을 그려두지만, 연관되는 이미지나 기능들이 어떻게 이동되고 동작되는지를 표현하는데 제약이 있습니다.
일단 여기에 부연되는 설명이 많아질수록 화면도 복잡해지고 점점 내용도 많이 채워지면서 더욱 이해하기 힘든 서류가 되는 단점도 있습니다.
그리고 위와 이어지는 부분이지만, 한 장씩 설계된 페이지가 구분되어 있는 경우 클라이언트, 개발자, 디자이너가 정확한 뜻을 이해하기 힘든 부분이 있습니다.
서류에 대한 이해도가 높은 사람이라면 모르겠지만, 전문적으로 개발을 하는 사람들에게 직관적이지 않은 서류는 개발 진행중에 큰 방해요소나, 잘못된 산출물이 나올 수 있는 가능성을 높이는 일 중에 하나입니다.
그래서 이번 포스팅에서는 웹이나 어플리케이션을 개발할 때 초기에 기능을 정의하고 화면 구성이나 동작흐름에 대한 정보를 쉽게 정의하고 공유할 수 있는 프로그램과 웹페이지를 소개하겠습니다.
정확한 사용 방법은 나중에 기획 탭에서 추가적으로 설명드릴 수 있도록 하겠습니다.
1. 오븐(OVEN)
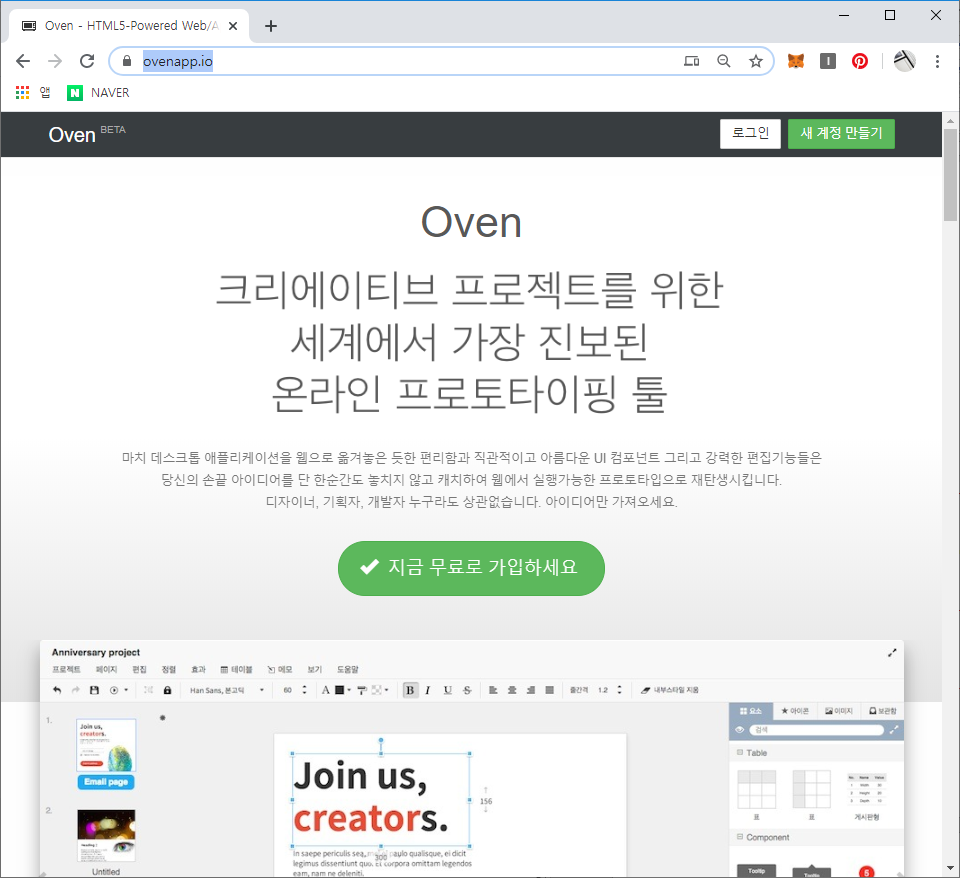
첫 번째로 소개드릴 웹페이지는 카카오오븐입니다.
직관적인 인터페이스가 장점이고 처음 사용하는 사용자도 쉽게 화면을 만들어 볼 수 있는 것이 장점입니다.
제작된 페이지는 QR코드나 생성된 URL을 통해서 외부로 쉽게 공유가 가능한 기능도 포함되어 있습니다.
디테일한 설계보다는 초기 화면 구성이나 와이어프레임 단계에서 사용하기 좋은 툴입니다.
실행환경은 대부분의 메이저 '웹 브라우저' 에서 모두 쉽게 사용이 가능합니다.
OvenApp.io
Oven(오븐)은 HTML5 기반의 무료 웹/앱 프로토타이핑 툴입니다. (카카오 제공)
ovenapp.io

2. 프로토나우
다음 툴은 네이버에서 개발한 프로토타이핑 툴인 '프로토나우'입니다.
유로로 사용되는 Axure 툴의 인터페이스를 그대로 가지고 온듯한 느낌을 강하게 받는 프로그램이고, 거기서 조금의 기능을 변경해서 출시하지 않았나라는 느낌이 드는 프로그램입니다.
다은로드 받아서 사용해야 되며, 지원되는 OS는 '윈도우' 입니다.
전체적인 기능이나 완성도, 사용면에서 유료로 제공되는 Axure 툴에 비해 부족한 부분이 많이 발견되지만, 일단 무료라는 점이 강점이고 거기에 약간의 시간을 들인다면 사용하는데 무리가 없을 정도의 난이도라 매리트가 있는듯 했습니다.
유료로 제공되는 툴로 이동하실 계획이 있으시면 한 번 정도 먼저 사용해보시는 것도 좋을 것 같습니다.
https://software.naver.com/software/summary.nhn?softwareId=GWS_001435
프로토나우
웹, 앱 서비스 기획용 윈도우즈 프로그램
software.naver.com

'유용한 정보사전 > 유용한 깨알꿀팁' 카테고리의 다른 글
| 해외 화장품 유통기한, 제조일자 확인 (0) | 2020.08.30 |
|---|---|
| 아이콘 무료 사이트 - 깔끔한 파워포인트를 만들기 위해 아이콘 쉽게 찾기 (15) | 2020.07.20 |
| 유튜브 자막 추출하기 - SaveSubs 웹사이트 이용하기 (26) | 2020.06.22 |
| 하늘을 향해 피켓을 든 이미지 만들기 - upuptoyou.com (24) | 2020.06.08 |
| 정부 긴급재난지원금 신청시 유의사항 (23) | 2020.05.11 |




