CSS는 왜 효율적인가?

지난 포스팅에 이어서 CSS가 어떤 것인지 조금 더 자세하게 알아보겠습니다.
이전에 CSS는 "웹페이지에서 스타일 요소를 정하는 규격"이라고 설명드렸습니다.
그리고 CSS 언어를 새로 만든 이유는 웹페이지를 만드는 프로그램 언어의 효율성을 위해서라고 말씀드렸죠.
사실 처음에는 많은 개발자들이 기존 HTML 언어를 사용해서 웹페이지의 시각적인 요소나 효과를 주기 위해서 노력한 적도 있습니다.
실제로 <font> 태그의 경우 문서에서 글자에 대한 시각적인 요소를 추가할 수 있는 태그 중에 하나이기도 합니다.
물론 지금은 CSS가 주류를 이루면서 잘 사용되지 않고 있는 태그입니다.
이 <font> 태그를 통한 간단한 예시로 순서대로 설명해보겠습니다.

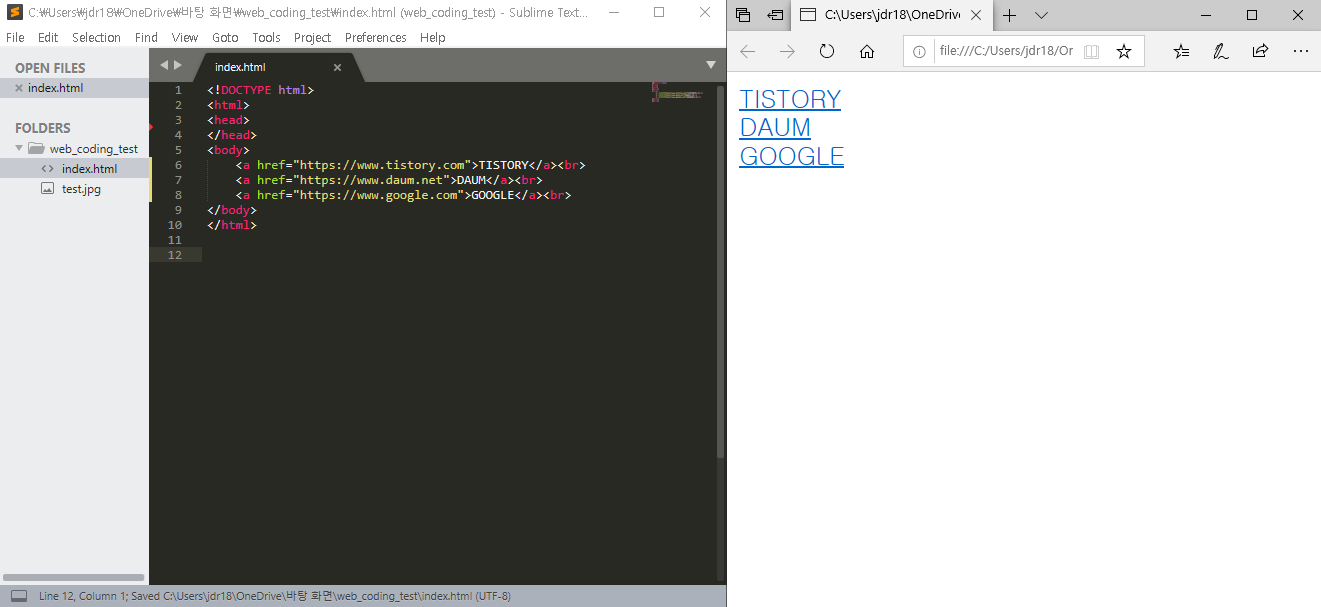
예를 들어, 처음 개발자들은 웹페이지를 만들 때 다음처럼 하이퍼링크가 붙은 글자들이 파란색으로 표시되는 것을 시각적으로 돋보이게 하기 위해 빨간색으로 고치고 싶었습니다.
그래서 만들었던 것이 <font> 태그와 같은 웹페이지에 시각적이고 스타일 요소를 추가할 수 있는 태그였습니다.
그렇다면 이 태그를 적용해보겠습니다.

<font> 태그를 적용해 하나하나 글자의 색깔을 빨간색으로 변경했습니다.
'아 굉장히 아름답게 변경이 되었습니다.' 그런데 여기서 문제가 발생합니다.
당장 예시 코드가 3줄이여서 간단하게 추가할 수 있었지만, 만약 변경해야되는 코드가 수 천줄이되고 그 부분들이 모두 제각각 떨어져 있을 경우에는 단순히 문서의 글자 색깔을 변경하는데 얼마만큼의 시간이 소요될지 예상조차 되지 않았던 것입니다.
그래서 이런 HTML 언어로는 어느정도 한계가 있다고 생각해서 디자인과 시각적인 효과와 기능에 특화된 언어를 개발해야겠다! 고 해서 만들어진 것이 CSS 입니다.
그렇다면 CSS는 위와같은 상황에서 어떻게 수정이 가능할까요?
일반적으로 CSS를 추가하는 방법은 3가지 정도가 있지만, 간단하게 <head> 태그 안에 추가할 수 있는 방법으로 알아보겠습니다.
먼저 <a> 태그가 사용이 되었고, 개발자는 <a> 태그의 모든 스타일을 변경시켜 주고 싶은 상황입니다.
이런 경우에는 <head> 태그 안에 <a> 태그에 대한 스타일을 지정할 수 있습니다.
간단하게 <head> 태그 안쪽에 이런 코드를 입력하시면 되겠습니다.
"예시 코드"
<style>
a { color: #f00 }
</style>

그러면 위 그림과 같이 아래에 있는 모든 <a> 태그에 동일하게 지정한 스타일이 적용되는 것을 확인할 수 있습니다.
"예시 영상"
다음 영상은 <font> 태그를 이용해서 지정된 범위의 글자 색을 변경해주는 과정을 첫번째로 보여주고, 다음은 기존 <font> 태그를 주석처리 한뒤 CSS 언어를 통해 <head> 태그 안에 <style>을 일괄적으로 적용함으로써 동일한 효과를 가지는 것을 보여주는 예시 영상입니다.
이렇게 CSS 언어는 기존 HTML 언어의 구조에서 어느정도 한계가 있는 시각적인 효과. 즉, 스타일을 표현하기에 최적화 되고 전문적인 디자인을 위한 언어로 탄생하였습니다.
사용자나 관리자가 갑작스럽게 와서 여기에 모든 글자들의 색을 변경해주세요. 라고 요청했을 때 CSS를 사용하게 된다면 코드가 몇 천줄이 된다고 하더라도 내가 사용한 태그에 맞춰 한 순간에 요구사항을 만족할 수 있는 효율성을 가지게 되는 것입니다.
'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| 서브라임 텍스트3 - 한글 깨짐 문제 해결하기 (35) | 2020.04.21 |
|---|---|
| [HTML] 주석 처리하는 방법 (12) | 2020.04.20 |
| CSS란? - 왜 CSS가 나오게 되고 사용하고 있는 것일까? (47) | 2020.04.17 |
| [HTML] input태그 사용하기 - 웹페이지에서 정보 입력을 위한 태그 활용 (39) | 2020.04.16 |
| [HTML] li 태그, ul 태그, ol 태그, dl 태그 사용하기 (13) | 2020.04.14 |




