티스토리 사이드바 쿠팡 광고 삽입 - 다이나믹 배너로 쉽게 추가하자!

"티스토리 사이드바에 쿠팡 광고 쉽게 삽입하기!"

물레방아토끼님이 쿠팡 배너 광고에 대해서 궁금해하시는거 같아서 댓글로 설명을 해드리긴했는데 아무래도 자세하게 말씀드리기에는 제한사항이 있는 것 같아서 이번 포스팅은 계획적이기보다 받은 질문에 대해서 설명할까 싶어 포스팅을 작성합니다.
아마 이 아래에 있는 빨간색 네모 안에 있는 광고를 말씀하시는 것 같아 사이드바에 쿠팡 파트너스의 다이나믹 배너를 입력하는 방법을 설명해보겠습니다. (혹시나 이 광고가 아니라 다른 광고라면 댓글로 다시 말씀해주세요... 다시 정리해서 바로 올리겠습니다.)

쿠팡 파트너스란?
쿠팡 파트너스는 오픈마켓 플랫폼인 '쿠팡'에서 운영중인 제휴 마케팅 플랫폼의 한 종류입니다.
기본적으로 티스토리 뿐만 아니라 개인이 가진 플랫폼 또는 SNS, 그러니까 블로그, 페이스북, 인스타그램 등을 활용해서 제품을 홍보하고 내가 만든 링크를 통해 제품을 구매하는 경우에 판매금의 일부를 홍보를 한 개인에게 지급하는 형태의 플랫폼입니다.
아마도 전문적인 제품 후기를 작성하시거나 상품에 대한 소개를 하는 블로그를 운영하시는 분들에게는 더 도움이 될 것 같습니다.
저는 제품 리뷰에 재능이 없고 뭔가 이상하게 제가 작성하면 더 사기 싫어지게 만드는 기묘한 재능을 지니고 있어서 배너 노출과 클릭이 되어도 실 구매까지 이어지진 않아 수익률이 좋은지는 사실 정확하게 모르겠습니다.
그래도 없는 것보다는 하나쯤 딱!하니 사이드바에 있으면 좋을 것 같다 생각해서 추가를 하게 되었습니다.
그럼 쿠팡 파트너스는 어떻게 이용할 수 있는지 확인해 보겠습니다.
"쿠팡파트너스 사용하기 - 다이나믹 배너 광고 단위 만들기"
쿠팡 파트너스는 다음 링크로 이동할 수 있습니다.
Coupang Partners
쿠팡과 함께 수익을 창출해보세요
partners.coupang.com
처음 쿠팡 파트너스를 들어오신 분들은 당연히 '회원가입'을 해야겠지? 라고 생각하실텐데 놀랍게도 쿠팡을 이용하고 있는 회원이라면 기존 쿠팡의 아이디로 바로 로그인할 수 있습니다.

로그인을 하시면 다음과 같은 페이지로 이동하게 됩니다.
그렇다면 링크 생성 탭 위로 마우스를 이동한 다음 아래쪽에 있는 '다이나믹 배너' 버튼을 클릭해주시면 되겠습니다.

이동한 페이지에서는 '배너 생성'이라는 버튼을 눌러주시면 되겠습니다.

그리고 나면 다음과 같이 배너를 만드는 페이지로 이동할 수 있습니다.
배너의 제목은 내가 알아볼 수 있게만 하시면 되고 광고의 테두리는 블로그 스킨에 맞게 테두리가 있는게 어울리는지 없는지에 대한 간단한 선택만 해주시면 됩니다.
쿠팡 파트너스의 다이나믹 배너를 만들기 위해서 설정해주셔야 되는 중요한 부분은 크게 3가지 입니다.
- 배너 타입
- 배너 데이터
- 배너의 크기 조정
배너의 타입은 일단 4가지가 있습니다.
- 파트너스 추천 : 쿠팡 파트너스 자체 기획전에 대한 광고 노출
- 카테고리 베스트 : 제품 카테고리 별 베스트 상품에 대한 노출
- 고객 관심 기반 추천 : 방문자의 관심 또는 기호에 맞게 적합한 광고 노출
- 상품 직접 선택 : 내가 원하는 상품을 노출
각 배너 타입마다 배너데이터도 다양하게 선택을 할 수 있습니다.
하지만 여기서는 제 블로그의 설정과 동일하게 '고객관심 기반 추천'으로 타입을 정하고 배너 데이터는 '추천 상품 피드'로 선택했습니다.(고객관심 기반 추천 데이터에는 추천 상품 피드 데이터밖에 선택이 안됩니다.)

그리고 기본 사이즈는 지금 너비가 680에 높이가 140으로 설정이 되어 있습니다.
반응형이 아닌게 조금 아쉬운 부분입니다. 사이즈가 맞지 않으면 광고가 되게 안 예쁘게 들어가는 경우가 있습니다.
게시글의 상하단이나 블로그 최상단 또는 하단에 들어가면 예쁠 것 같은 사이즈지만 저같은 경우는 사이드바에 넣기 위해서 세로로 긴 광고의 형태를 만들어 보겠습니다.
일단 본인의 사이드바 사이즈를 대략적으로 알고 있으면 편하겠지만 모른다하면...
방법이 없습니다. 하나씩 넣어보는게 좋을꺼 같네요.
혹시나 본인 블로그의 사이드바 사이즈를 쉽게 확인할 수 있는 방법을 아시는 분은 댓글로 좋은 가르침을 부탁드립니다.
이전에 애드핏 광고 기준으로 저는 300 정도면 너비가 적당하게 노출이 되는 것 같아서 너비 300에 광고가 3개 정도 보일 수 있게 높이 900으로 설정을 했습니다.
그럼 다음처럼 미리보기에 스크롤이 길어지면 아래쪽으로 쭉 내려서 광고를 확인할 수 있습니다.
설정이 모두 끝났으면 '배너 만들기' 버튼을 눌러 주시면 되겠습니다.

그럼 바로 아래쪽에 나타나는 파트너스 코드에서 '복사' 버튼을 눌러주시면 되겠습니다.
화면을 닫아도 다시 들어가보면 확인할 수 있으니 너무 걱정은 안하셔도 됩니다.

"티스토리 블로그 사이드바에 쉽게 광고 삽입하기"
먼저 블로그의 설정 페이지로 이동해주시면 되겠습니다.
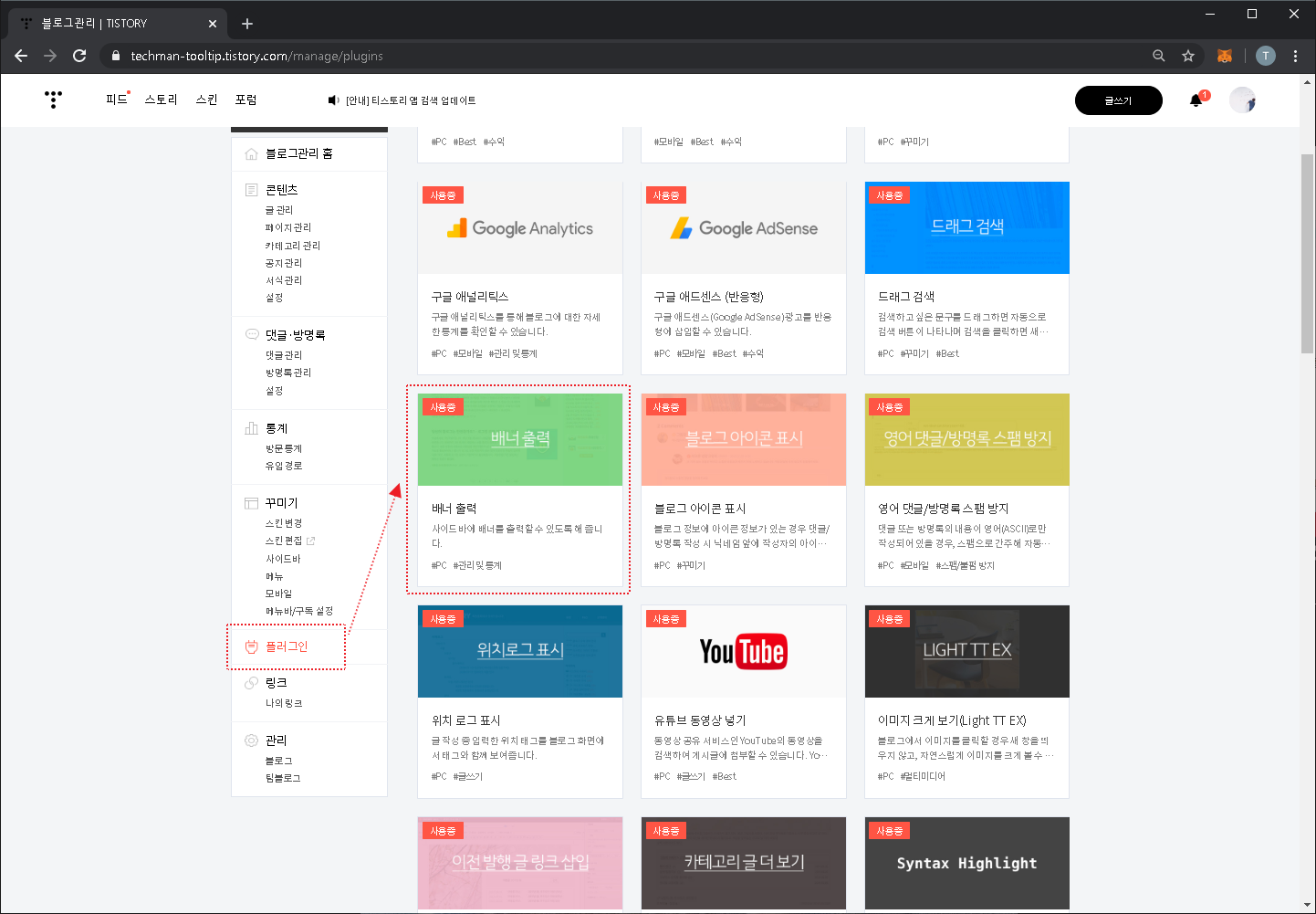
설정 페이지로 이동해주셨으면 플러그인 버튼을 눌러서 '배너출력' 이라는 것을 찾아주시면 되겠습니다.
저는 현재 사용하고 있어서 사용중이라고 나타나는데, 사용중 표시가 없으신 분들은 클릭하신 뒤에 사용 설정을 해주시길 바랍니다.

그런 뒤에 사이드바 버튼을 눌러서 이동해주시고, 추가되어 있는 'HTML 배너출력' 안에 + 버튼을 눌르면 오른쪽 제일 위에 새로운 박스가 하나 나타나는걸 확인할 수 있습니다.
박스 위에 마우스를 가져다 놓으면 '편집'이라는 버튼이 생기는데 이 버튼을 눌러주시면 되겠습니다.
앞에 줄 3개가 있는 곳을 누르고 드래그를 하면 위치 이동도 가능합니다.

그리고 나타난 설정 창에 내가 알기 편한 이름을 입력해주시고 난 뒤에 아래쪽에 HTML 소스라고 있는 란에 복사한 내용을 붙여넣기 하시면 되겠습니다.
붙여넣은 뒤에 확인 버튼을 누르고 완료해주세요.

모두 완료가 되었으면 아래 '변경사항 저장' 버튼을 눌러 모든 걸 완료해주시면 되겠습니다.
가끔 바로 적용이 안되는 경우도 있지만, 금방 광고가 추가되어 있는 것을 확인할 수 있습니다.

그럼 모두 코로나 조심하시고 좋은 하루, 행복한 한 주 되세요!
'디지털노마드 > 블로그 관리하기' 카테고리의 다른 글
| 썸네일 만들기 최고인 무료 웹사이트 Canva 사용하기 (3) | 2020.08.10 |
|---|---|
| 애드센스 계좌 등록 - 결제 수단 추가로 수익금 정산받기 (67) | 2020.05.04 |
| 애드핏 광고 노출수 올리기 (86) | 2020.02.24 |
| 키워드 분석 방법 (2) - 구글 트렌드 키워드 분석 도구 사용하기 (63) | 2020.02.21 |
| 키워드 분석 방법 (1) - 키워드 검색 도구를 사용한 포스팅 키워드 만들기 (48) | 2020.02.20 |




