썸네일 만들기 최고인 무료 웹사이트 Canva 사용하기

썸네일 만들기 최고인 무료 웹사이트 Canva 사용하기
썸네일이란?
썸네일(Thumbnail)이란 무엇일까요?
앞에 영어로 Thumbnail 표기했는데 이것을 풀어서 해석해보면 엄지손가락을 의미하는 'Thumb'와 손톱을 뜻하는 'nail'이라는 영어가 합쳐져서 만들어진 것을 확인할 수 있습니다.
두 개를 합치면 엄지손톱이라는 의미를 가지는 단어가 됩니다.
일반적으로는 섬네일이 올바른 표현이긴 하지만 썸네일을 섬네일이라고 적어두면 굉장히 어색한 느낌이 더 강하게 나는 것 같습니다. 역시 썸네일이 입에도 눈에도 딱 붙어 있는 단어라고 생각됩니다.
한글로 된 의미를 가지고 온다면 '마중그림'이라고도 할 수 있습니다. 블로그나, 유튜브 또는 미디어 채널에서 본문을 보기 전에 본문에 대한 내용을 요약하는 사진이나, 또는 본문에 포함된 대표적인 사진을 작게 표현하는 사진을 의미합니다.
그렇다면 썸네일은 왜 중요할까요?
아마 서점에 가서 책을 고를 때 다들 다양한 방법으로 마음에 드는 책을 고르시겠지만, 그 중에서도 책의 제목에 끌려 손이 먼저가고 한 번 정도 읽어보고 싶다라는 마음을 가지시는 분들이 많으실 것입니다.
그만큼 제목이나, 썸네일이라고 불리는 대표, 요약 사진은 해당 콘텐츠(포스팅, 유튜브 영상, 기사 등)의 얼굴이 되는 요소이기 때문입니다.
물론, 최근에는 사람들이 썸네일을 통해서 채널이나 포스팅에 유입된다는 사실을 알고 굉장히 자극적이거나 거짓과 과장이 많이 포함된 소위 '어그로성' 썸네일을 자극적으로 뿌리고 있기도 해서 굉장히 문제가 되고 있는 상황도 있습니다.
그만큼 썸네일은 블로그나 유튜브, 미디어 채널에서 독자, 구독자들의 시선을 가장 쉽게 사로잡고 많은 사람들을 유입시키기 위해 효과적인 방법 중에 하나입니다.

제 블로그에서는 위에 사진에서 빨간색 네모 부분이 각 포스팅에 대한 썸네일입니다.
어느 하나 꾸민 것 없이 그냥 포스팅 내부의 사진 중 하나를 대표 사진으로 표현해놓았습니다. 이렇게만 봐도 사실 글이 어떤 내용인지 정확하게 파악하기 힘들고, 사람들의 손이 안가는 것이 사실입니다.
포스팅 내용과 연관성이 높고 보는 사람들에게 흥미와 관심을 이끌 수 있는 썸네일을 만드는 것이 독자들의 시선을 이끄는 것 외에도 굉장히 가독성 높고 깔끔한 블로그를 만들 수 있는 하나의 방법입니다.
그렇다면 이런 썸네일은 어떻게 만들 수 있을까요?
사실 이미지 작업이 가능하신 분들은 그렇게 어렵지 않은 과정입니다. 글과 연관성이 높은 그림과 포스팅에 대한 제목이나 핵심 멘트가 표시될 수 있도록 그림에 표현을 해주시면 되기 때문입니다.
초보자들 역시 단순하게 그림판을 사용하셔도 되고, 파워포인트로도 가능합니다. 물론 보기에는 조금 예뻐 보이지 않을 수도 있고, 생각보다 깔끔하고 마음에 들지 않게 나올 수도 있습니다.
조금 더 숙달된 디자이너라면 아마 당연하게 일러스트 프로그램이나 포토샵 프로그램을 활용해서 굉장히 깔끔하게 만들 수 있을 것입니다. 이미 이런 분들은 제가 범접할수도 없을 정도로 굉장히 깔끔한 실력과 사람들을 사로잡는 이미지를 만들 수 있으신 분들이겠죠;
지금부터 소개드리는 방법은 전문적인 디자이너 분들보다는 조금 더 초보자 분들. 마치 저와 같이 색감이 떨어지고 사물의 배치나 구도를 잡는데 힘이드는 사람들을 위한 방법입니다.
이미 썸네일이 중요한 부분이라는 사실은 많은 사람들이 알아가고 있으며, SNS나 블로그, 유튜브를 하시는 분들 중에 쉽게 썸네일을 만들지 못하시는 분들이 많습니다.
그래서 이런 분들을 위해서 썸네일을 쉽게 만들 수 있는 웹사이트나 프로그램들이 존재합니다.
이번 포스팅에서는 Canva 웹사이트에 대해 소개하겠습니다.
쉽게 썸네일을 만들 수 있는 Canva 웹사이트
위에 있는 링크를 따라 이동하면 쉽게 Canva 웹사이트로 이동할 수 있습니다.
링크가 동작하지 않는다고 하면, 구글이나 다음에서 Canva를 검색하면 쉽게 찾아볼 수 있습니다.
한글도 지원하고 있어서 다른 영문으로 되어 있는 사이트보다 굉장히 쉽게 이용이 가능합니다.

첫 접속 화면에서 보면 Canva를 시작하기 위해 로그인이 필요하다는 것을 알 수 있습니다.
회원가입은 다른 사이트나 서비스와 비슷한 과정으로 구글이나 페이스북 연동으로 가입이 가능하면 또는 이메일로도 가입이 가능합니다.
3가지 중 하나의 옵션을 선택해서 가입을 진행해 주시면 되겠습니다.

홈페이지의 회원가입이 완료되어 로그인 과정까지 마치면 다음 화면을 볼 수 있습니다.
화면을 확인하면 블로그나 유튜브 포스팅 말고도 다양한 이미지를 쉽게 만들 수 있는 것을 확인할 수 있습니다.
상단의 '디자인 만들기'를 눌러 원하는 이미지의 사이즈부터 선택을 하거나 또는 대표적으로 많이 사용되고 있는 탬플릿을 선택해서 사이즈에 맞춰 디자인을 하시는 방법이 있습니다.
추천에 보면 블로그 배너, YouTube 채널 아트, 스토리, 포스터 등 자주 사용한 탬플릿이 보이는 것 같습니다.
일단 사용하는 SNS난 블로그 등의 특성에 따라 썸네일이나 대표 이미지의 사이즈가 조금씩 다릅니다.
인스타 그램의 경우에는 가로와 세로의 비율이 1:1 비율이 가장 깔끔하고 많이 사용되고 있으며, 블로그 같은 경우는 외부에 노출되는 이미지를 신경 쓴다면 인스타그램과 동일한 1:1 비율도 많이 사용하며, 저와 같이 PC에서 글을 볼 때 포스팅 내부 콘텐츠와 어울리게 하고 싶다라고 하면 16:9 비율을 흔히들 사용하시는 것 같습니다.

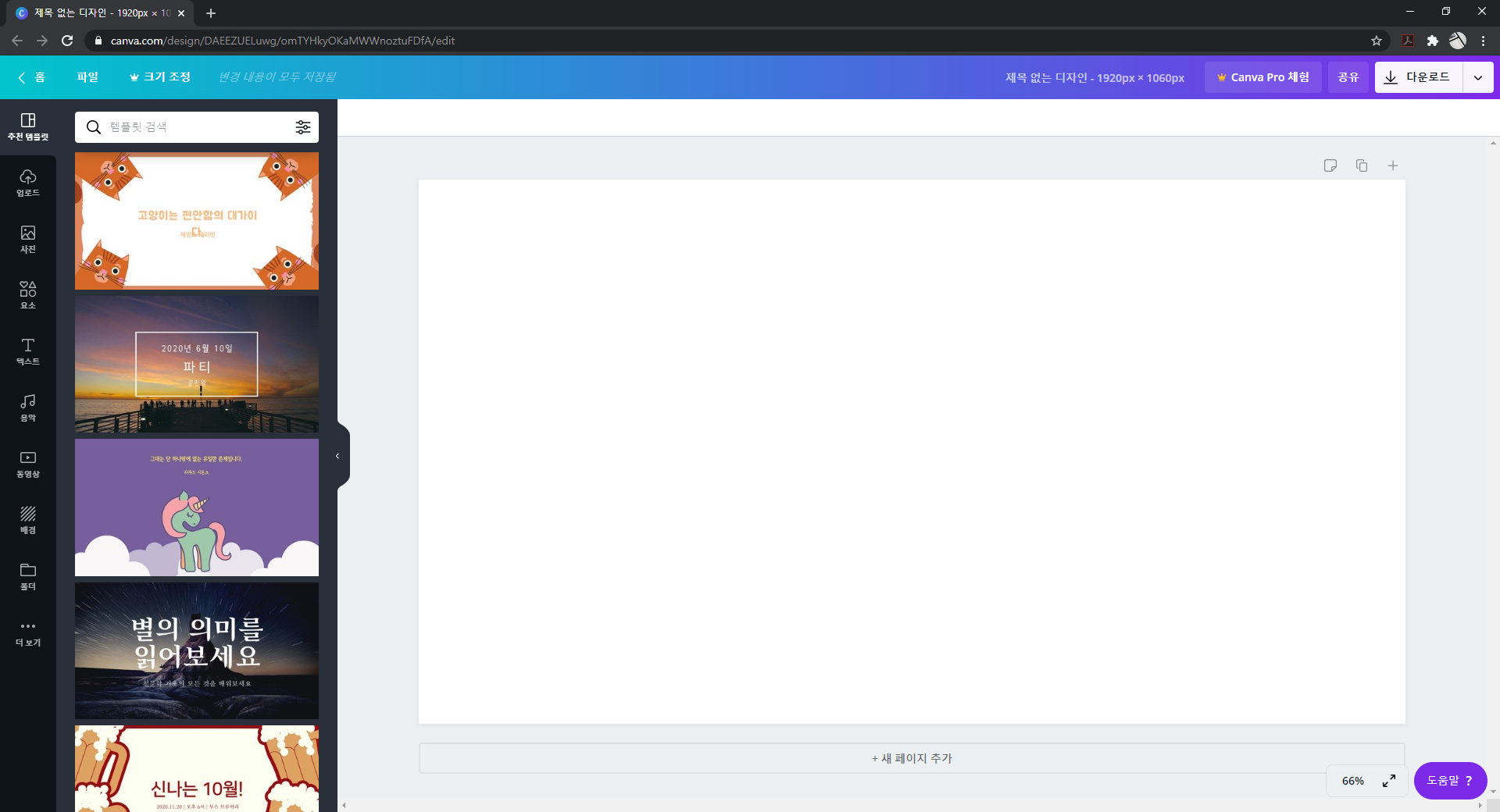
디자인 만들기 버튼을 눌러 사이즈를 1920x1060 으로 설정하고 페이지를 만들면 다음과 같이 흰색 바탕의 화면이 나타나게 됩니다.
왼쪽을 보면 추천 템플릿이 자동으로 생성되어 있습니다. 여기에 있는 버튼을 하나하나 눌러보면 자동으로 생성 되고 내부에 있는 이미지를 간단하게 변경할 수 있습니다.
저는 간단한 무료 이미지를 찾아서 추가한 다음에 상자 위에 글만 적는 것이 목표기 때문에 왼쪽에 있는 '업로드' 버튼을 눌러 내가 찾은 사진을 하나 업로드 해주겠습니다.

이미지를 하나 찾아서 업로드하고 전체 크기와 맞췄습니다. 제가 찾은 이미지의 크기가 조금 더 커서 사이즈에 맞추면 위 아래가 조금 잘리는 느낌이지만, 일부러 이렇게 배치했으니 크게 상관은 없습니다. 오히려 가득 찬 이미지가 더 잘 어울려보입니다.

그런 다음 왼쪽 '요소' 라는 탭으로 이동해서 도형에서 '사각형 도형'을 클릭하면 가운데 정사각형의 네모가 하나 생성됩니다.
처음에 생성해보면 굉장히 어둡고 칙칙한 색상에 보기 싫은데요. 크기를 원하는만큼 조정한 다음에 오른쪽 위에보면 모자이크 모양의 버튼을 클릭해보면 투명도를 조절할 수 있습니다.
여기서 투명도를 50 정도로 변경한 뒤에 보시면 굉장히 깔끔하게 보이는 것을 확인할 수 있습니다.
그리고 여기서 배경도 너무 색상이 강하고 튄다는 느낌을 준다면 동일한 방법으로 투명도를 조절해서 조금 연하게 느낌을 변경할 수 있습니다.

그런 다음 사진에 들어갈 문구를 추가하기 위해 '텍스트' 탭으로 와서 가장 마음에 드는 글자체의 텍스트를 추가해주시고문장 위에 마우스를 클릭해서 수정하면 완료가 됩니다.
그림에서 처럼 추가된 글자는 수정과 변경이 가능합니다!

이미지를 모두 만들었으면 다운로드 버튼을 선택해서 이미지 파일을 저장하고 쉽게 사용하시면 될 것 같습니다!
다운로드 버튼을 누르면 이미지 저장은 자동으로 실행되고, 그 뒤에 광고가 하나 나올텐데 X표시를 눌러서 광고를 그냥 끄셔도 파일은 자동으로 다운로드가 진행됩니다.
'디지털노마드 > 블로그 관리하기' 카테고리의 다른 글
| 애드센스 관음증, 지속 가능한 성장을 위한 인내 (8) | 2020.09.17 |
|---|---|
| 애드센스 포럼, 블로그 쉐어 - 정보가 힘이 된다 (4) | 2020.09.15 |
| 애드센스 계좌 등록 - 결제 수단 추가로 수익금 정산받기 (67) | 2020.05.04 |
| 티스토리 사이드바 쿠팡 광고 삽입 - 다이나믹 배너로 쉽게 추가하자! (57) | 2020.03.17 |
| 애드핏 광고 노출수 올리기 (86) | 2020.02.24 |




