[HTML] h1, h2, h3, h4, h5, h6 태그 사용 - 제목 정의

h 태그(Tag) 사용
"<h> 태그는 제목을 정의하는데 사용하는 태그"
통칭해서 <h> 태그라고 표현했지만, 1~6까지 중요도 순으로 구분이 가능한 태그입니다.
일반적으로 html에서 제목을 정의하는데 사용된다고 표시가 되어 있고, <h1> 부터 중요도 순서대로 <h6>까지 6개의 태그가 비슷한 동작을 합니다.
한마디로 가장 중요한 제목을 정의할 때는 <h1> 태그를 사용하고 중요도가 제일 낮은 제목을 정의할 때는 <h6>을 사용하는 형태입니다.
아마 지금 티스토리 글쓰기를 사용하시는 분들은 '기본모드'로 글쓰기를 사용하시는 사람들이 많을 것입니다.

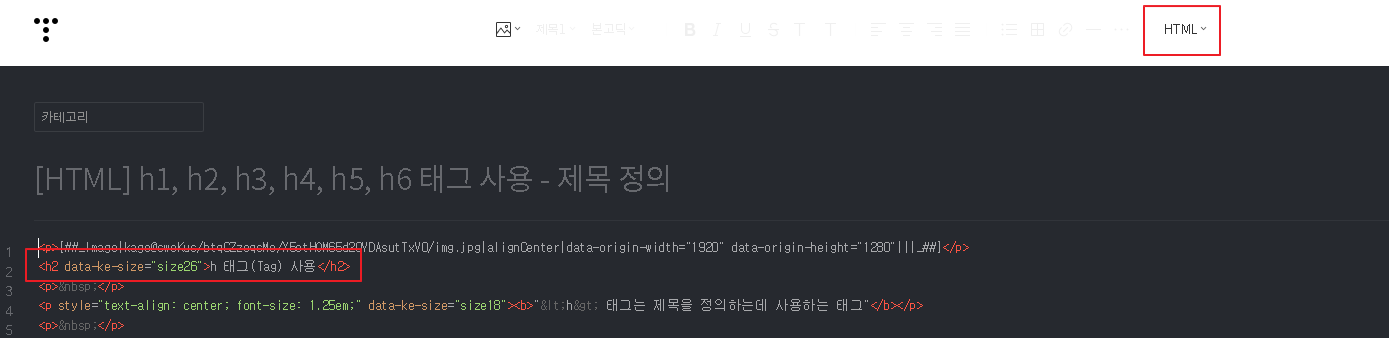
여기서 화살표를 눌러 html 버전으로 돌려본다면 조금 더 쉽게 이해가 가능하지 않을까 합니다.
제일 첫줄의 'h 태그(Tag) 사용'은 제가 글쓰기 에디터를 사용하면서 '제목 1'으로 입력한 부분입니다.
html 모드로 변경해서 어떤 태그로 설정되어 있는지 확인을 해본다면, '제목 1'로 입력한 부분은 <h2> 태그로 이루어져 있습니다.

조금 이해가 편하시지 않을까 싶습니다.
이렇게 제목에 대한 구분을 하고 제가 알고 있기로는 검색에 노출되는 키워드 역시 제목 정의 태그의 중요도 순으로 구분을 하는 검색 포털 사이트가 많은 것으로 알고 있습니다.
(중요한 부분에 사용하되 너무 많이 사용된다면 오히려 검색에 누락되는 경우가 있습니다.)
이렇게 검색포털에 최적화 시키는 방법을 SEO라고 하는데, 아직은 공부중이니 더 자세하게 확인한 다음에 추가로 설명드리겠습니다.
그럼 <h> 태그가 어떤 것인지는 알게 되었으면 간단한 예제로 동작을 확인해보겠습니다.
<h> 태그 예시
<h1>h1 tag</h1>
<h2>h2 tag</h2>
<h3>h3 tag</h3>
<h4>h4 tag</h4>
<h5>h5 tag</h5>
<h6>h6 tag</h6>

해당 코드를 <body> 요소 안에 입력해주게 된다면 다음과 같은 모습으로 출력됩니다.

출력되는 웹페이지를 확인해 보시게 되면 글자크기가 조금씩 다르게 표시되는 모습을 볼 수 있습니다.
그래서 가끔 "아! 글자크기를 변경하는 태그구나" 라고 생각하실수도 있는데, <h> 태그는 글씨 크기를 위해서 사용하는 것이 아닙니다.
글씨 크기를 변경하거나 글씨의 폰트를 입히기 위해서는 CSS의 속성(font-size 등)을 사용하라고 권장되어 있습니다.
즉, 문서 자체의 제목 또는 목차에 대해 작성을 할 때 키워드나 문장이 가지는 중요도에 따라 설정하는 용도입니다.
간단하지만 h1 ~ h3 까지는 굉장히 많이 사용되는 태그로 잘 사용한다면 위에서 말한 것과 같이 검색 엔진 최적화(SEO)가 가능합니다.
위에 잠깐 언급한 CSS 역시 Java Script(JS)처럼 다른 카테고리로 자세하게 설명할 수 있도록 하겠습니다.
우선 적으로 말씀드리면 웹페에지는 HTML, CSS, Java Script(또는 PHP) 이 3가지를 사용하면 '기본적인 구성'이 모두 가능합니다.
'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| [HTML] img 태그 사용 (5) | 2020.04.08 |
|---|---|
| 자바스크립트(Java Script)가 html 코드와 어떻게 다른가? (3) | 2020.04.07 |
| [HTML] script 태그 사용 - html과 Java script의 만남 (8) | 2020.03.27 |
| [HTML] a 태그(Tag) 사용해보기 - href, title, target 속성 사용해보자 (22) | 2020.03.26 |
| HTML 요소(Element)와 태그(Tag) - 어떻게 공부를 시작해야 될까? (12) | 2020.03.24 |




