HTML 요소(Element)와 태그(Tag) - 어떻게 공부를 시작해야 될까?

HTML은 어떻게 공부해야 될까?
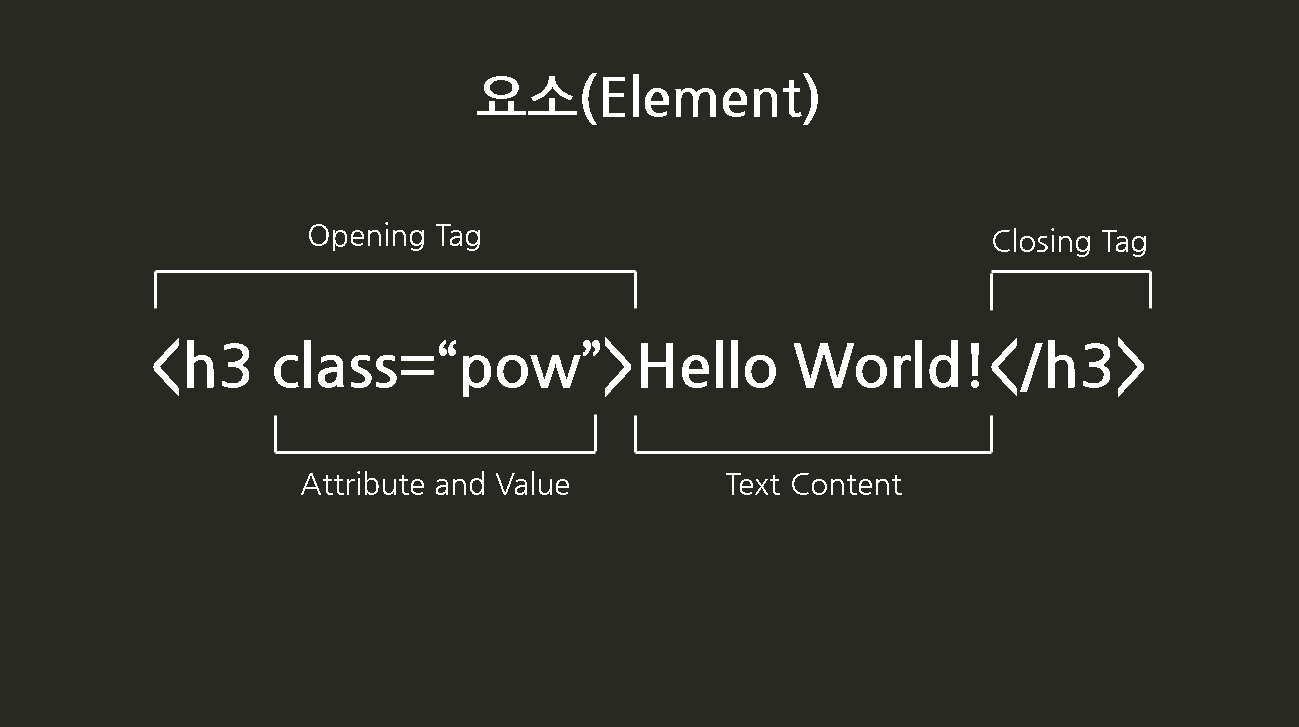
지난 포스팅에서 설명한 것과 같이 HTML 언어는 요소(Element)로 구성이 되어 있습니다.
이 요소(Element)에서는 시작 태그(Opening Tag)와 종료 태그(Closing Tag) 마지막으로 속성(Attribute)를 포함해서 요소의 시작과 끝을 확인하고 포함되어 있는 컨텐츠의 특성을 부여할 수 있는 구조입니다.

설명은 되게 간단해보이지만, 사실 하나의 웹사이트에 이런 요소들은 엄청나게 많이 포함되어 있습니다.
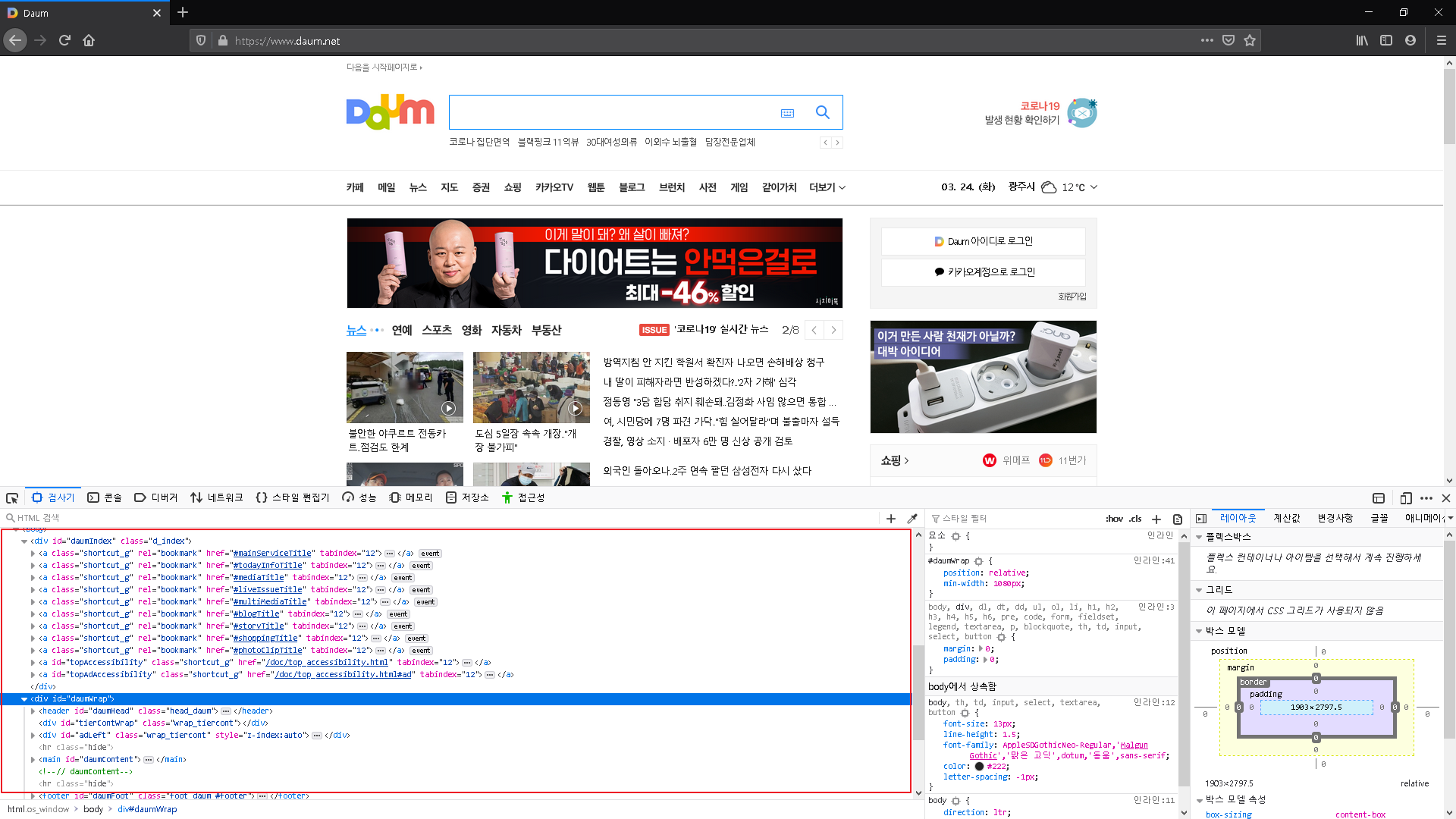
간단한 예시로 다음의 메인화면의 웹사이트 코드를 확인해볼 수 있는데요.
먼저 인터넷 브라우저를 통해 다음의 메인화면으로 이동한 뒤에 키보드의 [F12] 버튼을 눌러보시면 아래 조그마한 창이 나타납니다.
이 창에서 다음 메인화면의 HTML 코드를 확인할 수 있습니다.
처음에 조금 간단해보이는 코드가 나오지만 각 코드 앞에 화살표를 눌러 숨겨져 있는 코드를 모두 확인하시면 엄청난 양과 숫자의 코드를 확인할 수 있습니다.
아래 네모 상자안의 부분인데 오른쪽에 스크롤바를 보면 알겠지만 저게 일부라는 것을 확인할 수 있습니다.

"그렇다면 어떻게 HTML 공부를 시작해야 되나?"
사실 개발이나 언어를 배우는 방법은 다양하게 있습니다.
여기서는 단지 제가 평소 새로운 프로그래밍 언어를 배울 때 어떻게 접근을 하는지에 대해서 조금 적어보겠습니다.
일단 프로그래밍 언어에 대한 공부는 외국어를 배우는 과정과 동일합니다.
영어나 일본어를 배울 때를 생각해보면 우리는 보편적으로 다음과 같은 순서를 따라 공부를 시작합니다.
1. 문자 익히기 (알파벳, 한글, 라틴, 히라가나, 가타카나 문자 등)
2. 기초 단어 익히기
3. 기초 표현 익히기
여기서 외국어를 익히는 것과 조금 다른점이 있다면 대부분의 프로그래밍 언어는 영어로 되어 있어서 1번의 과정이 생략이 가능한 부분과 별개로 따로 말을 할 필요가 없어 발음이나 억양에 대한 공부가 필요없다는 점입니다.
그렇다면 남는 것은 '기초 단어'와 ' 기초 표현'을 익히는 과정입니다.
그리고 여기서 기초이라고 하다면 아마 가장 많이 사용되고 보편적으로 사용되는 것을 의미한다라고 생각합니다.
모든 언어에서 제일 처음 배우는 것이 인사 또는 자기 소개인 이유도 대화를 시작하기 위한 첫 표현이라서 아닐까요?
이렇게 간단한 기초 표현만 익힌다고 하더라도 외국인과 대화를 할 수 있습니다.
물론 이야기를 길게 하거나 어려운 대화를 이어나가기에는 제한이 있는 것이 사실이지만, 영어로 간단한 대화를 할 수 있다면 "영어 할 수 있어요"라고 말을 할 수 있겠죠.(단지 영어 초보일 뿐...나도 영어 초보지 못하진 않...)
그래서 저는 보통 프로그래밍 언어나 개발을 공부할 때도 이와 비슷한 과정으로 공부를 시작합니다.
가장 기초적인 구조를 완성할 수 있는 최소한과 자주 사용되는 표현 또는 문법 위주로 기초를 공부하고, 어느정도 손에 익어가고 조금 더 복잡한 것을 만들어 보고 싶을 때 새로운 기능이나 표현들을 하나씩 찾아보는 것 같습니다.
그럼 본론으로 돌아와서 'HTML 공부는 어떻게 시작하나' 라고 했을 때 비슷하게 HTML에서 가장 많이 사용되고 기본적으로 필요한 표현부터 우선적으로 공부한 다음 그 외 다른 기능이나 표현이 필요할 때는 하나씩 찾아서 보는 것을 많이 추천받았습니다.
사실 HTML은 프로그래밍 언어라기 보다 마크업 언어로 웹의 구조를 표현하고 구성하는 골격을 만드는 언어라서 그런지모르겠지만, 체계적으로 순서대로 학습할 수 있는 자료보다는 태그를 모아둔 사이트들이나 정보들만 쉽게 찾을 수 있는 것도 하나의 이유가 되었습니다.
그렇다면 자주 사용되는 HTML 요소들은 어떤 것들이 있을까요?
https://www.advancedwebranking.com/html/#overview
The average web page from top twenty Google results
Apparently, an average web page uses twenty-eight different element types: The twenty-eight elements used on most pages, ordered by appearance frequency:
www.advancedwebranking.com
저는 위의 사이트에서 참고했습니다. 해당 웹사이트에서는 710만개의 웹페이지 색인에서 HTML 요소들을 순서대로 보여주고 있습니다.
그리고 통계적으로 조사했을 때 일반적으로 웹페이지는 평균 28개의 HTML 요소를 사용하고 있다고 표현되어 있습니다.
한마디로 28개 정도의 HTML 태그를 익혀 둔다면 어느정도 기본적인 웹페이지를 구성할 수 있다는 의미가 되지 않을까 생각해봤습니다.

그리고 가장 많이 사용되는 28개의 요소들은 다음과 같습니다.

다음 포스팅부터는 자주 사용되는 28가지의 HTML 요소에 대한 설명과 예시를 하나씩 실습해보고 정리해보겠습니다.
"아 공부하기 싫다..."
'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| [HTML] script 태그 사용 - html과 Java script의 만남 (8) | 2020.03.27 |
|---|---|
| [HTML] a 태그(Tag) 사용해보기 - href, title, target 속성 사용해보자 (22) | 2020.03.26 |
| HTML이란? - HTML 기본 구조 알아보기 (20) | 2020.03.24 |
| 서브라임텍스트 맛보기 - 시작이 반, 웹페이지 만들기 (31) | 2020.03.19 |
| 웹사이트 개발 환경 준비하기 - 서브라임 텍스트 설치하기 (7) | 2020.02.27 |




