HTML이란? - HTML 기본 구조 알아보기

지난 시간에 마음대로 만들어봤었던 웹사이트를 이해하려면 HTML 언어를 이해하셔야 됩니다.
이번 포스팅에서는 기본적인 HTML에 대한 정보를 공유하겠습니다.
HTML이란?
Hyper Text Mark-up Language의 약자인 HTML은 언어의 한 종류입니다.

기본적으로 웹사이트를 개발하는데 사용되는 언어로 웹사이트에 포함되어 있는 영상, 이미지, 음향 또는 문자에 대한 정보를 연결하는 특성을 가지고 연결된 하이퍼테스트를 만들 수 있도록 지원되고 있습니다.
HTML은 프로그래밍 언어라고 불리기보다는, 마크업 언어로 표현됩니다.
함수나 동작과 같은 기능을 구현하는 프로그래밍 언어의 특징보다는 웹사이트가 어떻게 구성되어 있는지에 대한 구조나 형태에 대한 표현을 하기 위해 사용됩니다.
"HTML 기본 요소 알아보기"
HTML 언어는 기본적으로 요소(Element)로 웹사이트를 구성합니다.
요소는 데이터를 묶는 단위로 이미지나 문장 컨텐츠적 요소와 특성 등을 포함하고 있습니다.

위 그림은 간단하게 HTML에서 사용되는 기본 단위인 요소(Element)에 대한 구조 예시입니다.
기본적인 내가 표시하고 싶은 문자 컨텐츠가 'Hello World!' 입니다.
여기서 좌우로 컨텐츠를 둘러 싸고 있는 태그(Tag)가 있습니다.
앞에서는 태그를 시작하는 것을 표현하는 Opening Tag와 컨텐츠가 끝나고 난 뒤에는 끝임을 알려주는 Closing Tag로 둘러싸져 있습니다.
그리고 class로 표시되어 있는 부분이 컨텐츠의 속성을 설정하는 부분으로 속성에 대한 값을 표시하는 부분입니다.
위에 기본 구조는 더 길어지고 어려운 속성과 특성들이 추가될 수는 있지만, 구조적으로는 대체로 동일하게 되어 있습니다.
"HTML 기본 구조 알아보기"
HTML의 기본적인 구조는 다음과 같습니다.

먼저 제일 처음에 이 HTML 문서에 대한 타입 정의(Type Definition)이 표시가 됩니다.
그 뒤로 실제 HTML 문서가 나오게 되면 그 문서 내부에서는 Title의 정보를 기입하는 공간과 실제 Content를 입력하는 공간이 문법적으로 나누어져 있습니다.
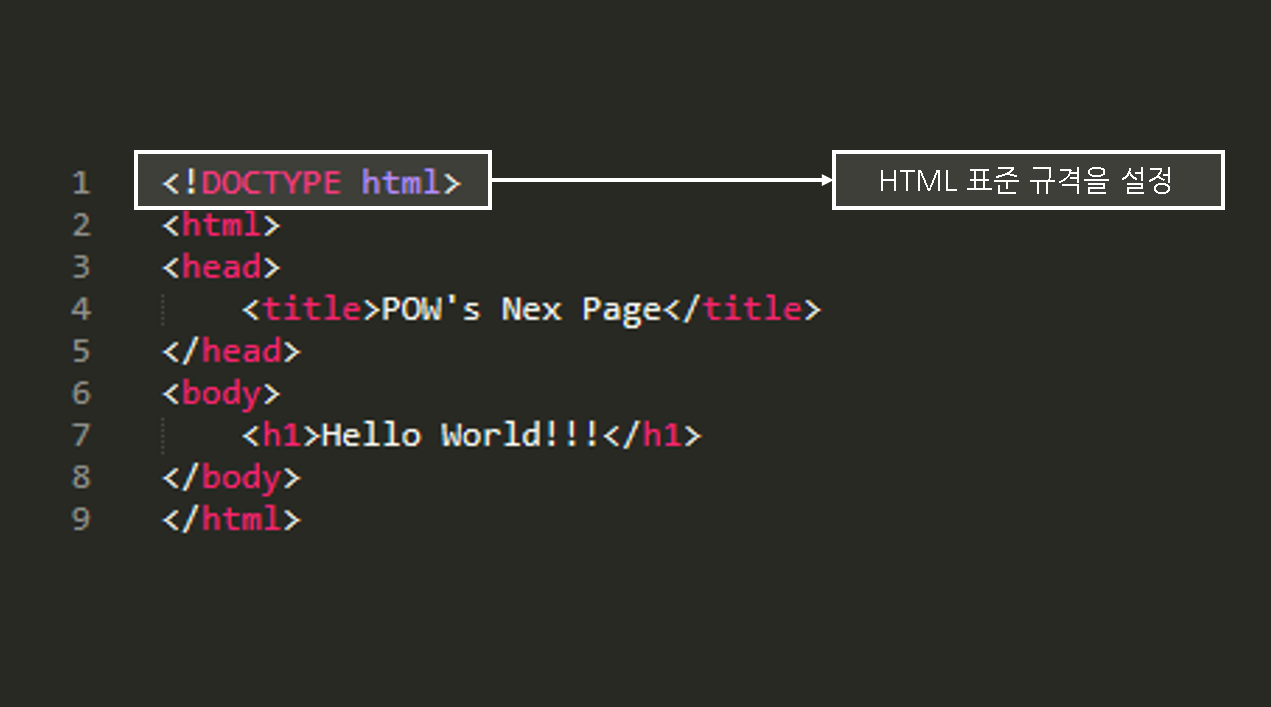
실제 지난 포스팅에서 작성한 기본적인 웹사이트 구성 코드를 보면서 하나씩 살펴보게 되면 다음과 같습니다.

제일 상단에 1번째 줄에는 HTML 표준 규격이 설정되어 있습니다.

그 아래로 HTML 문서의 전체 범위에 대해서 시작과 끝이 나타나 있는 것을 확인할 수 있습니다.

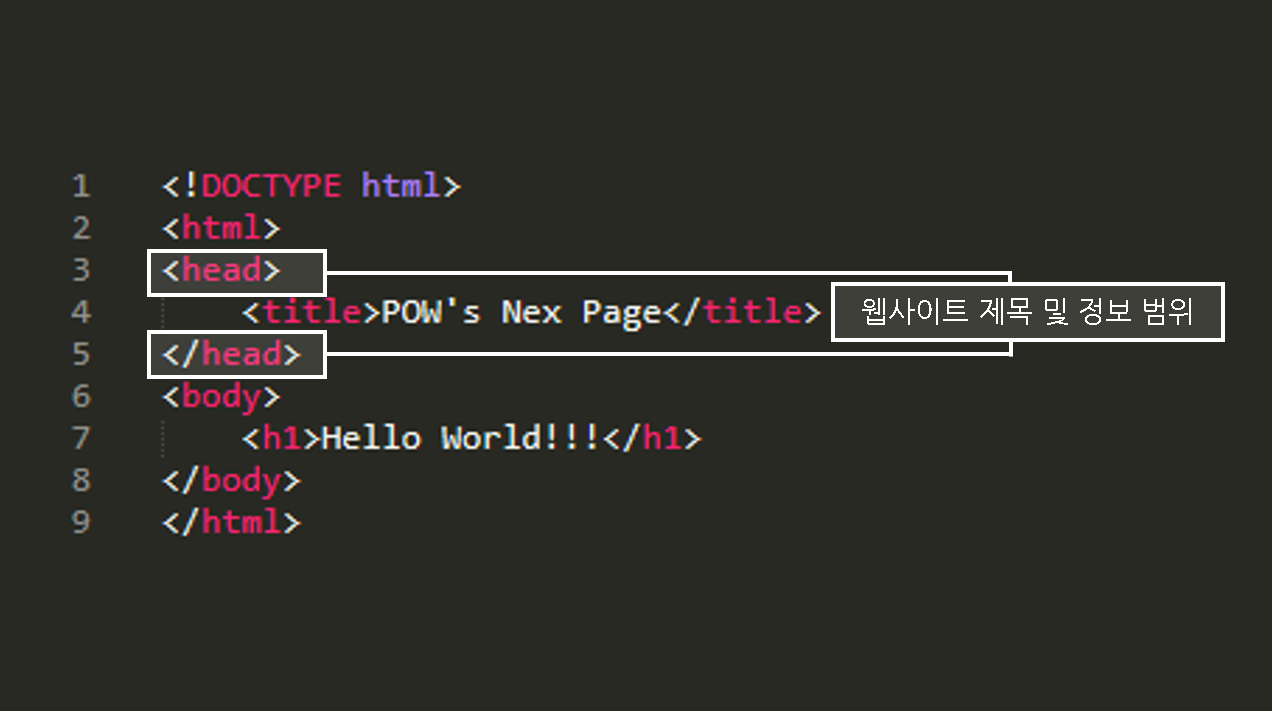
그 뒤로 웹사이트의 제목과 그에 대한 정보, 특성들을 포함하고 있는 head 범위가 나타납니다.

마지막으로는 실제 페이지 본문에 들어가는 body 범위가 나타나게 됩니다.
이번 포스팅에서는 기본적인 HTML이 어떤것인지 어떤 구조를 가지고 있는 언어인지에 대해서 정리해보았습니다.
해당 분야는 공부를 하면서 진행하는 부분이라 전공자나 현업에 종사하시는 분들이 보시기엔 용어나 개념이 조금 다른 부분이 발생할 수도 있다 생각합니다.
그런 부분이 발생한다면 따뜻한 말 한마디와 함께 지적 부탁드립니다.
감사합니다.
'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| [HTML] a 태그(Tag) 사용해보기 - href, title, target 속성 사용해보자 (22) | 2020.03.26 |
|---|---|
| HTML 요소(Element)와 태그(Tag) - 어떻게 공부를 시작해야 될까? (12) | 2020.03.24 |
| 서브라임텍스트 맛보기 - 시작이 반, 웹페이지 만들기 (31) | 2020.03.19 |
| 웹사이트 개발 환경 준비하기 - 서브라임 텍스트 설치하기 (7) | 2020.02.27 |
| 홈페이지 만들기 도전 - 제 2의 수익원을 창출해보자! (56) | 2020.02.05 |




