서브라임텍스트 맛보기 - 시작이 반, 웹페이지 만들기

서브라임텍스트로 웹페이지 만들기
"시작이 반이다!"
그래서 오늘은 딱 반만해볼까 합니다.
일단 웹페이지를 만드는 것이 전문 지식이 필요하고 엄청나게 복잡한 과정을 거쳐서 만들어질까요?
아니죠. 세상은 그렇게 어려운 것 투성이 아닙니다.
웹페이지 자체는 굉장히 쉽게 만들 수 있습니다.
어려운 것은 예쁘고 화려한 웹페이지를 만들고, 그걸 관리하고 실제 방문자가 들어올 수 있도록 도메인을 추가하고 뭐 이런 과정이 굉장히 복잡하고 어려운 것이죠.
그래서 오늘은 정말 딱 반. 시작. 간단한 웹페이지의 형태를 만드는 것을 해보겠습니다.
일단 예전에 다운로드 받았던 '서브라임텍스트'를 실행시켜주시기 바랍니다.
그런 뒤에 바탕화면에 프로젝트를 보관할 폴더를 만들어주시면 되겠습니다.
물론 폴더명은 영어로 지어야 됩니다. 개발의 기본은 영어와 친해지는 것인거 같아요.

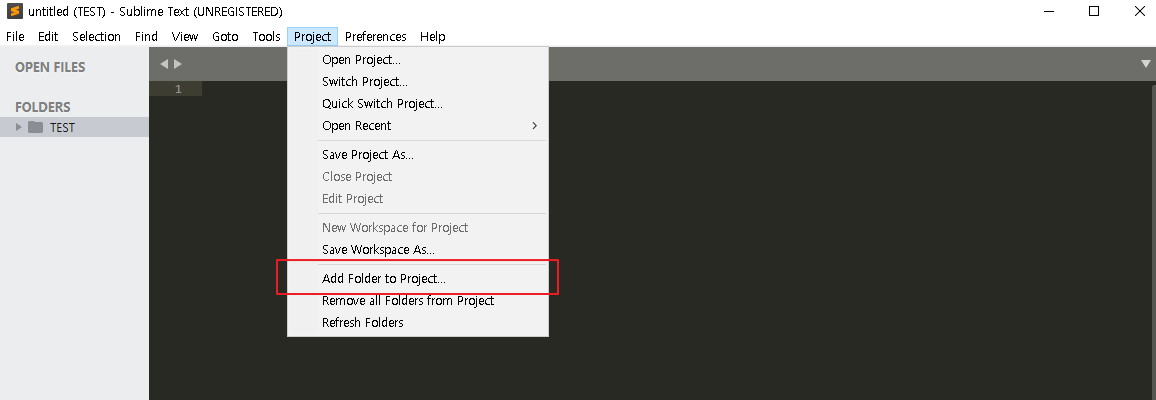
그 다음에 실행한 서브라임텍스트로 와서 [Project] 탭을 클릭한 다음 'Add Folder to Project'를 클릭해주세요.

바탕화면으로 가서 내가 만든 폴더를 선택한 다음에 폴더 선택를 들어가신 뒤에 폴더선택 버튼을 눌러 주시면 되겠습니다.

그런 왼쪽에 폴더가 추가된 것을 확인할 수 있습니다.

추가된 폴더 위에서 마우스 오른쪽 버튼을 눌러서 'New File' 이라는 버튼을 선택해 보겠습니다.

다시 왼쪽에 'untitled' 라는 파일이 생성된 것을 확인할 수 있습니다.

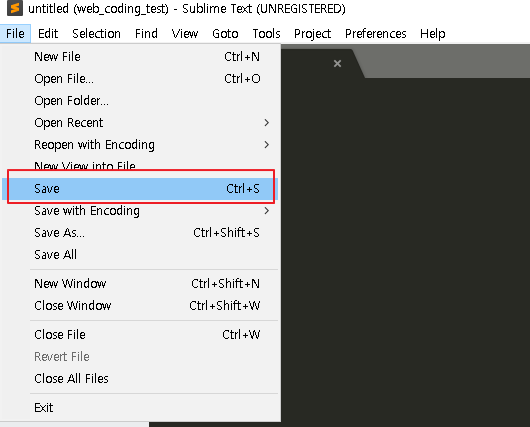
그럼 이 파일을 저장하기 위해서 [File] 탭에서 'Save' 버튼을 클릭하시면 되겠습니다.
단축키를 사용하시고 싶으면 키보드의 [Ctrl] + [S] 버튼을 동시에 눌러주시면 되겠습니다.

그럼 프로젝트 폴더에 파일 이름을 'index.html'로 입력한 뒤 '저장' 버튼을 눌러 파일을 저장하겠습니다.

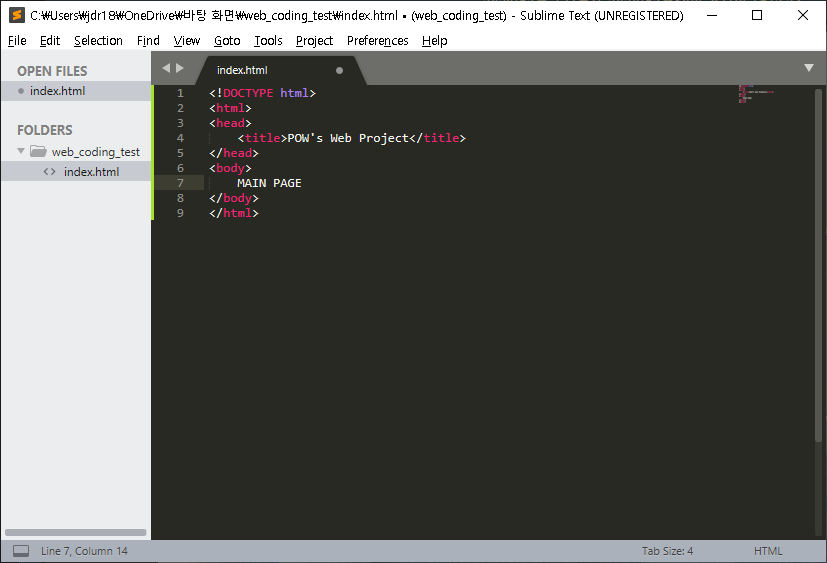
그러면 'untitled'로 되어 있던 파일의 이름이 내가 저장한 'index.html' 로 변경되어 있는 것을 확인할 수 있습니다.

그런 뒤에 1번째 줄에서 'html'을 입력하신 뒤에 키보드의 [Tab] 키를 눌러주세요.

[Tab] 키를 누르면 자동으로 아래와 같이 생성이 되는 것을 확인할 수 있습니다.
기본적인 html 구조에 대한 문법이라고 생각하시면 됩니다.
오늘은 전혀 코딩적인 설명을 할 생각이 없으니 '아 이런게 생기는구나'하고 넘어가시면 되겠습니다.

생성된 코드 안에서 다음과 같이 입력해주시면 되겠습니다.
<title> 옆에 그리고 <body> 아래 입니다.
안에 들어가는 문장이나 단어는 마음에 드는걸로 아무거나 입력하셔도 상관 없습니다.
'<body> 안의 내용은 절대로 틀린 문법입니다.'

입력은 완료하고 아까처럼 파일은 저장해주시면 되겠습니다.
[File] 탭에서 'Save' 버튼 또는 키보드의 [Ctrl] + [S] 키 동시 입력 입니다.
저장을 완료하고 만들어 놓은 프로젝트 폴더로 이동해서 'index' 파일을 더블 클릭해주시면 되겠습니다.
html 확장자로 저장을 해서 파일 자체가 크롬 브라우저의 아이콘을 가지고 있네요.

파일을 더블클릭해서 열어주시면 기본 설정이 되어 있는 브라우저 창이 나타날 것입니다.
그리고 상단에 탭 제목을 보면 <title> 옆에 내가 입력한 문구가 들어가 있고, 열린 페이지를 보면 <body> 아래에 입력한 단어를 확인할 수 있습니다.

"간단한 웹페이지 만들기 영상"
그럼 이렇게 쉽게 웹페이지 하나를 뚝딱 만들어봤습니다.
이런게 웹페이지냐고요?
당연하죠. 이것도 웹페이지입니다.
시작이 반이란 말처럼 어렵다 생각말고 일단 해보자라는 마음으로 만들어 봤습니다.
좋은 하루 되세요

'IT & 프로그램 개발 > 홈페이지 만들기' 카테고리의 다른 글
| [HTML] a 태그(Tag) 사용해보기 - href, title, target 속성 사용해보자 (22) | 2020.03.26 |
|---|---|
| HTML 요소(Element)와 태그(Tag) - 어떻게 공부를 시작해야 될까? (12) | 2020.03.24 |
| HTML이란? - HTML 기본 구조 알아보기 (20) | 2020.03.24 |
| 웹사이트 개발 환경 준비하기 - 서브라임 텍스트 설치하기 (7) | 2020.02.27 |
| 홈페이지 만들기 도전 - 제 2의 수익원을 창출해보자! (56) | 2020.02.05 |




